先日、Googleアドセンスからメールがありました。その内容を簡単に言うと、「関連コンテンツ機能があなたのサイトで使えるようになったから使ってみてねっ!」って感じのメールでした。
早速、当ブログにも設置してみましたよっ!

関連コンテンツユニットとは?
関連コンテンツは、サイトを閲覧しているユーザーに向けてサイト内の関連コンテンツを簡単に宣伝できる無料サービスです。ユーザーにとって関連性が高いコンテンツが増えるので、サイトのページビュー数や滞在時間、ユーザーのリピート率、広告表示回数が向上し、広告収益の増加が見込めます。
(「Google Adsenceヘルプ」より)
既に当ブログでは「関連記事」がページ下に表示されるようになっています。この関連記事はとても精度が高く、実際に訪れた人がどのページからどのページを閲覧したかを解析した結果を関連記事として掲載しています。そして、今回Googleから以下のメールが届きました。

関連コンテンツ機能が利用可能になったとのこと。そのメールには以下のような事も書いてありました。
おすすめの関連コンテンツはトピックの類似性に基づいており、個々のユーザーに合わせてカスタマイズされます。テストの結果によると、平均的なおすすめの関連コンテンツでページビュー数が 9%、滞在時間が 10% 向上します。
これはもう使うしかないっ!と思った私は早速設置しました。実際に設置した関連コンテンツ機能は以下のようなものです。
●PCで閲覧した場合

●スマートフォンで閲覧した場合

いずれもソーシャルボタンの下に設置しています。まだ設置したばかりなので、どれくらいの効果があるかは不明ですが、掲載されている関連コンテンツの精度はまだ低いようなので様子見したいと思います。(元々設置してある「関連記事」も引き続き表示していきます)
関連コンテンツユニットを設置する
関連コンテンツユニットの設置は、Googleアドセンスのサイトから、通常のアドセンス広告を設置する方法と同様に設定することが出来ます。

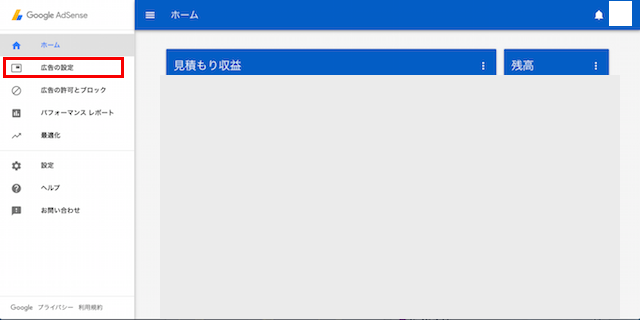
まず、。Googleアドセンスサイトから「広告の設定」を選択します。すると、以下のように現在設定している広告一覧が表示されます。

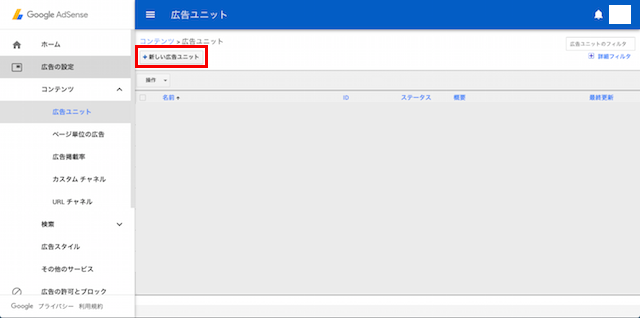
ここで、「新しい広告ユニット」を選択します。すると、以下のように広告の種類を選択するページに移動します。

ここでは、関連コンテンツユニットを設置しますので、右側の「関連コンテンツ」を選択します。その先は関連コンテンツに関する設定に移ります。

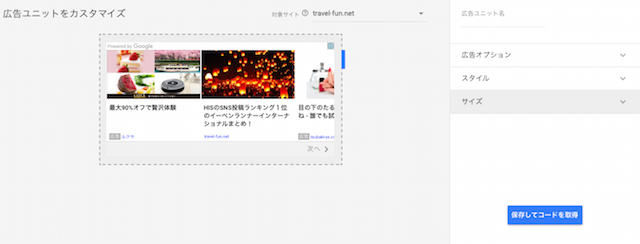
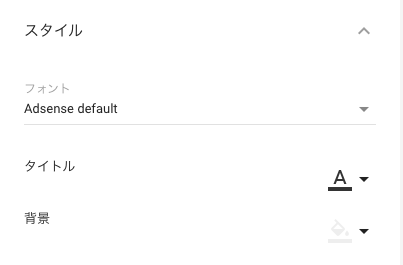
右側に出ている「広告オプション」「スタイル」「サイズ」を設定して関連コンテンツユニットを設定します。
「広告オプション」は関連コンテンツユニット内に広告を表示させるかどうかを設定できます。

「スタイル」では、表示する文字のフォント、背景などを設定することが出来ます。

「サイズ」で表示するサイズを選択できます。レスポンシブを設定することで、PC、スマートフォンなどの閲覧デバイスによって表示サイズを自動的に変更してくれます。

以上を設定し、「保存してコードを取得」へ進むと、コードが表示されますので該当のブログの記事下やサイドバー部分にコードを埋め込むことで上記のような関連コンテンツユニットを表示することが可能です。
また、広告のため「スポンサーリンク」と言ったラベル表示が必要かどうかが悩みどころですが、Adsenceヘルプフォーラムによると「おすすめ記事」の表示でも問題がないということでしたので、当ブログでは「おすすめ記事」と表示するようにしています。
なお、Googleアドセンスの利用規約により、この記事やポイントサイト関連ページは非表示としています。
さいごに
関連コンテンツユニットは誰でも利用できるわけではありません。Googleの基準は不明ですが、メールを読み進めていると・・・

「複数のページで構成され、多くのトラフィックを獲得しているサイトでのみご利用いただけます。」とのこと。
んー、このブログはそんなに多くのトラフィックを獲得していないと思いますが(笑)
Google先生に再審査されて、「やっぱこのブログ関連コンテンツ機能停止ねっ!」と言われないように、もっと良質な記事を書いてもっと多くの方に見ていただけるブログにしていきたいと思います。最近Googleの検索アルゴリズムも変更されたみたいですしね。

このブログはまとめサイトではないですが、品質の良し悪しはGoogleのアルゴリズムによりますし。
2月からは徐々にブログ記事を増やしていきたいと思いますし、ここを訪問していただいている皆さんに有益な情報をお届けできるように頑張っていこうと思いますので、引き続き応援いただけますと幸いです!


コメント